UI设计师作品集应该如何打造
文章类型: 知识普及 | 2021-11-23 | 阅读(6590)拿不到面试机会?总是面试不理想?拿不到自己想要的期望工资?十年的UI设计师为什么给人感觉才两三年工作经验?你的作品集到底出什么问题?怎样才能做到适当包装简历,让面试官眼前一亮?下面由面试王者讲下如何设计自己的pdf作品集。
拿不到面试机会?总是面试不理想?拿不到自己想要的期望工资?十年的UI设计师为什么给人感觉才两三年工作经验?你的作品集到底出什么问题?怎样才能做到适当包装简历,让面试官眼前一亮?下面由面试王者讲下如何设计自己的pdf作品集。
PDF作品集是衡量一位设计师能力占比很重要的一部分,从作品集里可以看到你对审美、技法、理论掌握程度,还有对所经历项目的复盘、整合的拿捏程度;当然,从上面三个词还能细化,比如审美可以分为选择图片的美感、颜色搭配、层级、间距、整体调性等;技法可以分为质感、蒙板的运用、版式、写实拟物等;理论可以分为格式塔、留白、以及一些交互思维等,还有基础UI的水平,比如字重、行高、主次、图标、按钮、凸显等等,这些都可以在作品集里看到。
公司在招聘的时候,不是每个投递者都会拿到面试机会,招聘官会根据作品集提前筛选一波,然后再把质量好一些的作品集给到设计负责人,其次再进行面试。其次现在各大招聘软件上,最后一项都会标准,需要提供相应的作品集,想必这一点是硬性要求了,如下图所示:

作品集里存在的三个致命问题
先给大家讲一个真实的故事吧,在18年的时候,我帮一个资深设计师招人筛选作品集的时候,发现几个致命性的问题:
1.十年水平=初级?
干了10年的设计师,作品集依然处在一个初级阶段,基本的对齐间距都有问题,更别说什么细节质量了。这类设计师的根本原因就是“闭关锁国”,怎么说呢,就是公司部门的需求,设计师产出后质量不高,然后部门也没有很高的要求,俗话说:能用就行。设计师呢,平常也是得过且过,没有自我提高意识,没有自驱力:主要表现在下班时间没有自我练习、审美没有阶段性提高、理论知识也是止步于此,更别说去社交以及参加一些设计交流分享会了。
2.同质化严重
90%的作品集千篇一律,这里的意思是比较模版化,从封面上来看,视觉冲击不够,颜色运用不够高级,说白了一眼就能看出来是敷衍了事,不够认真。还有的作品集喜欢用一些样机,一堆一堆的手机模型平铺,这种已经是好几年前的方式了,“那个小手我想大家都知道,都用的烂烂的了”;还有一些比较新颖的模型,已经用烂了,再用就烂大街了,这种一般就是第一个用的吃肉,第二个用的喝汤,最后用的人多了,就真的不怎么样了。。准确来说就是没有什么创新。
3.设计产出与分析不符
作品集里内容分析与实际产出驴唇不对马嘴。这样的案例我们在很多设计网站和作品集里都见过很多,哗啦哗啦分析了一大堆,结果设计产出和分析根本没什么关系,禁不起推敲,这也就是为什么你的作品集投出去没有回应的其中一个原因了,其实完全就是为了凑页数的结果,或者说项目不真实,以为面试官不会认真去看,为了加页而把什么“项目背景”、“设计目标”、“最终数据”都放上,完全不了解当初的立项背景,这个问题就比较严重了~
拿不到面试机会的四个原因
开门见山,现在互联网行业已经算是很成熟了,大到十几万员工的一线互联网公司,小到初创型公司甚至国企单位,都会有UI设计师这个岗位,有的供不应求,有的只需要1-2个足矣,但是为啥还会有很多同学连面试机会都拿不到呢?甚至工作了很多年的连一个初级中级岗位都拿不到,原因有以下几个吧:
一、作品集不亮眼(直接原因)
虽说做了四五十页的作品集,很是辛苦,但是通篇看下来没有吸引人的项目,所以打开也就不到20秒的时间,就关掉了;这里要说一下,其实一个作品集,刚开始吸引人的地方是封面,按我个人经验来说,封面通常2个风格,第一就是视觉冲击力强的,第二就是版式很强,这两种方法都可以。吸引面试官打开后,接着就是吸引人的扉页和项目了,只有这样,面试官才有兴趣接着往下看。
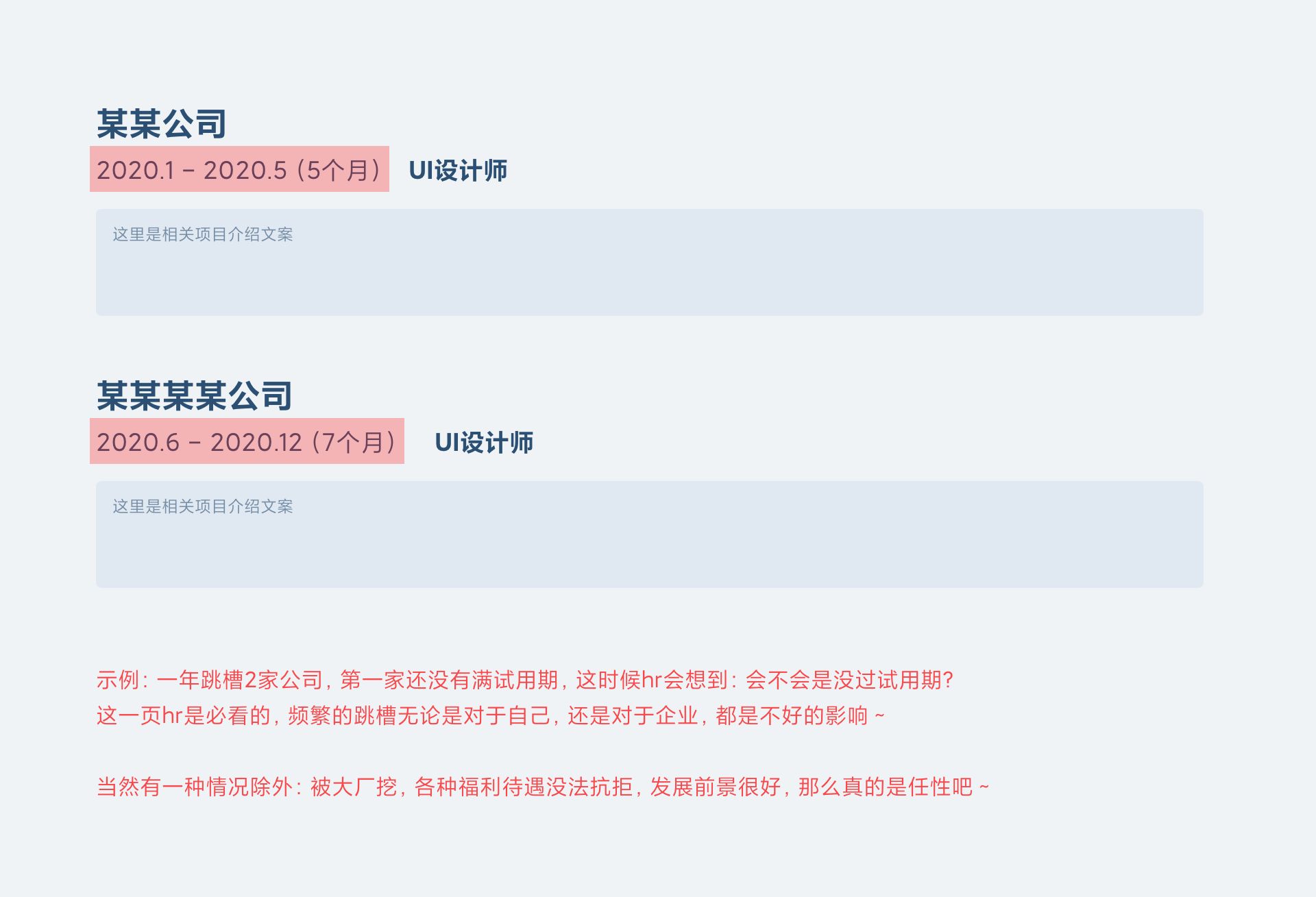
二、工作时间间隔太短,太跳(忌讳,如有不可抗力因素除外)
这里分两种情况,第一种是自然情况,主要说1年内或者2年内频繁跳槽,比如1年跳了2次,2年跳了3次4次这样,这样的简历尽管作品集再好,hr看到后也会一票否决(不是绝对化,也有偶尔通过的,但是极少)。第二种就是不可抗力因素,比如:公司倒闭、公司项目不盈利,边缘化、公司裁员等等,这种情况和hr如实说明就好,裁员好些新闻都会报道,所以不是什么丢人的事情。这里建议大家尽量在一家公司待够至少2年的时间,再去选择跳槽,最好是3年,否则就会出现hr筛选都不会通过的情况,不要以为过了业务面就万事大吉了,现在的公司hr有一票否决权,所以大家还是要特别重视一下~

三、行业内风评不太好,个人评价太差(这个极少了)
这个主要就是个人口碑问题,讲个故事:“曾经有个同组外包岗设计师,偶然得知他在网上带网课,也去分享什么经验知识,没多多久竟然被微信群曝光,此人收了报名费竟然把好友拉黑,其实报名费也就不到300块,这个人品真的就太不咋地了”,其实设计圈子真的很小,猜大家一定有过这种情况:我新加的设计师微信好友,竟然有我的同事!类似这种,所以大家都在圈子里混,还是“猥琐发育不要浪”好一些。这里就不过多赘述了,都懂得,就是希望大家可以在圈子里表现的积极一些就行。
第二就是作品集千万不要去抄袭。。一定要去原创,并不是不让大家抄,要会“抄”,并不是像素级的复制,那这个真的太傻了,真的太影响自己的声誉了。。一定要带的脑子去“抄”。
四、薪资高于平均水平,跳槽给不到预期
招聘软件在线简历预期薪资填写高于公司预算。这类设计师确实存在,比如在一家小公司,同等能力下,薪资要高于市场平均水平很多,能力也不是特别出类拔萃,这类设计师如果跳槽的话,期望薪资铁定要拿比之前高,那么大概率不会过;比如这个设计师的薪资是35k,面大厂期望薪资40k,但是大厂资深设计才32k,那么通常情况下是不会给到的。
作品集整体框架6 3 1
前置一下:如果你是UI设计或者UX设计师,那么你的作品集起码60%是关于UIUX的作品,其余30%可以是视觉的作品,其次10%可以是自驱练习作品,大致的构成是这样的。如果你是全栈设计师,UIUX、视觉表现都很强,那么55开就行,如下图展示。具体的文章末尾会详细讲到~

优秀的作品集如何做?
硬性要求有2点:
1.格式命名,例如:张三资深UI设计师 2021.pdf(推荐)
姓名+岗位+版本,pdf格式。简单粗暴,直接明了。为什么选pdf呢,因为pdf这种文件格式与操作系统平台无关,也就是说,PDF文件不管是在Windows,Unix还是在苹果公司Mac OS操作系统中都是通用的。这一特点使它成为在Internet上进行电子文档发行和数字化信息传播的理想文档格式。设想一下有这么一个情景:你不能确定面试官究竟是用什么终端设备打开你的作品集,可能是手机、ipad、pc&Mac OS,大家不要慌,pdf完全支持以上几个设备。展示上也都没问题。千万不要给ppt什么链接之类的,如果设备展示不友好,出现图片错位,拉伸压缩的情况,这样面试官在初步浏览作品集的时候体验就很差了。

2.内页尺寸,1920*1080横向(推荐)
通常制作的尺寸都是这个,我的方法一般是sketch做好后,导出单个pdf格式的,然后用Acrobat合并文件,合并完后看看大小,如果在15m内(最好控制在10m)就好。如果很大,再去pdf的压缩网站压一下就行了(我用:https://www.99pdf.com/?b、https://smallpdf.com/cn/compress-pdf)这俩都行。


具体怎么做呢?硬货来袭!
第1页,封面
首先要有一个能吸引面试官眼球的封面,封面也是体现你设计基本功的一面,这个上面讲过了,可以是偏视觉强一些or版式强都行。特别注意的是:封面或者前几页一定要吸引人,如果前面不能够吸引面试官,后面的内容再精彩,也难以让面试官有继续看下去的兴趣。封面最好加上最重要的三个信息:1-电话、2-邮箱、3-微信联系方式,下面我放几个比较好的封面供大家参考:

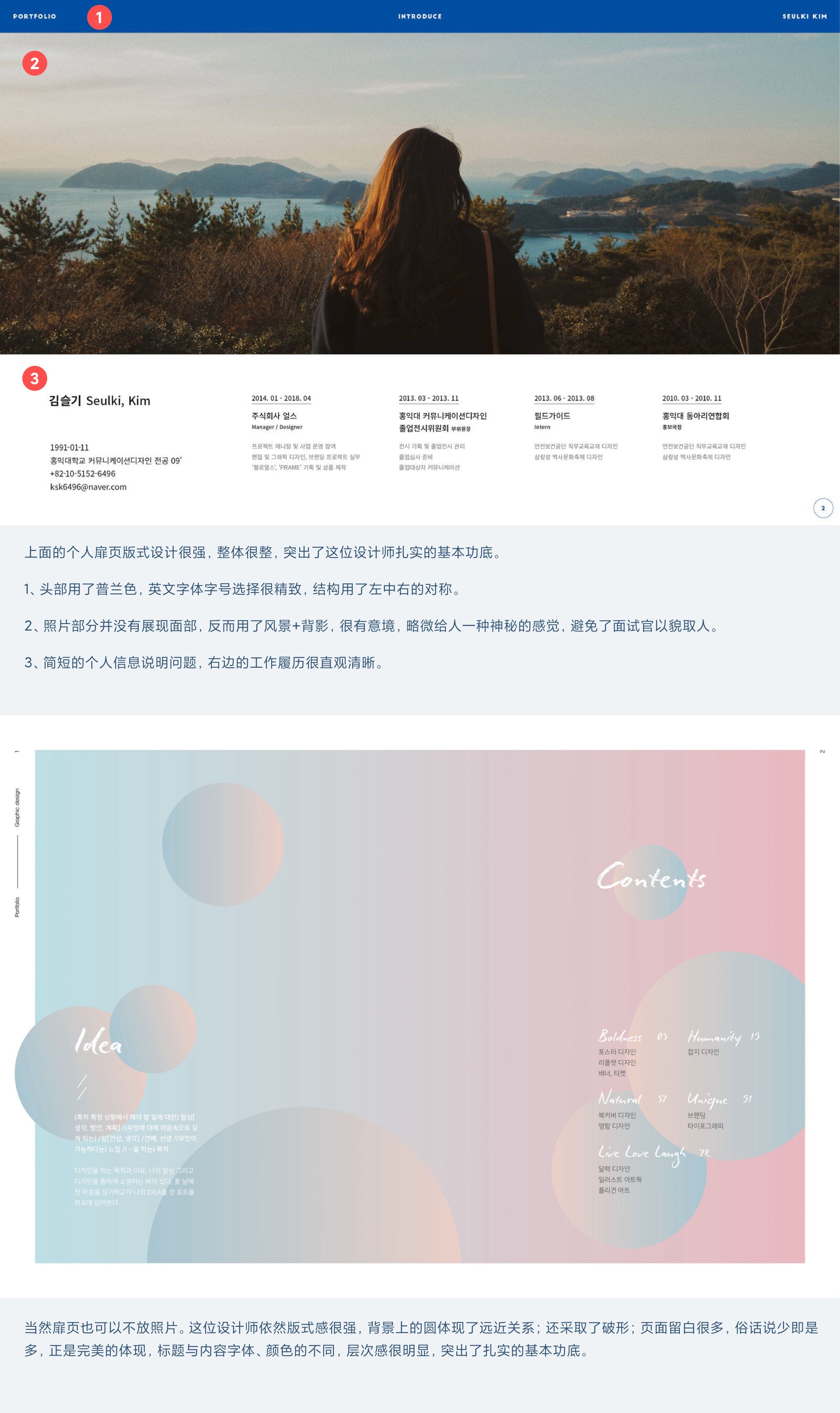
第2页,扉页
这一页主要放你的个人信息+照片。这一页可以分为左右结构或者上下结构。左边放个人信息:照片(千万不要放一些生活照和游客照,因为你是一个设计师,是有基本审美的,可以去拍一些履历照或者桌前照,基本都是纯灰色底的照片,特别强调照片不要放太大)、姓名、出生年月、毕业院校、专业、在学校担任过的职务、兴趣爱好,简约一些就行。右半部分主要放工作经验,公司、职务、工作年限、主要负责业务就可以了,简洁明了,等面试的时候展开说就行。

第3页,目录
目录部分要做的简洁一些,主要体现整个作品集的大板块即可,但是不要无脑放文字,要有一些版式和节奏、图形样式作为点缀,要知道每一个都要当作一个平面设计去设计和排版。

第4页,核心项目封面
这页依然是考量你的视觉和版式能力,一般会有一个视觉重心,如果是偏C端的一般要把核心页面或者把页面嵌套在样机里,然后进行版式设计。其二就是如果是偏B端,那就是网页或者把网页嵌套到笔记本电脑里,然后进行版式设计。其三就是智能硬件等等。。套路都一样,要有一个视觉重心和标题的展示。

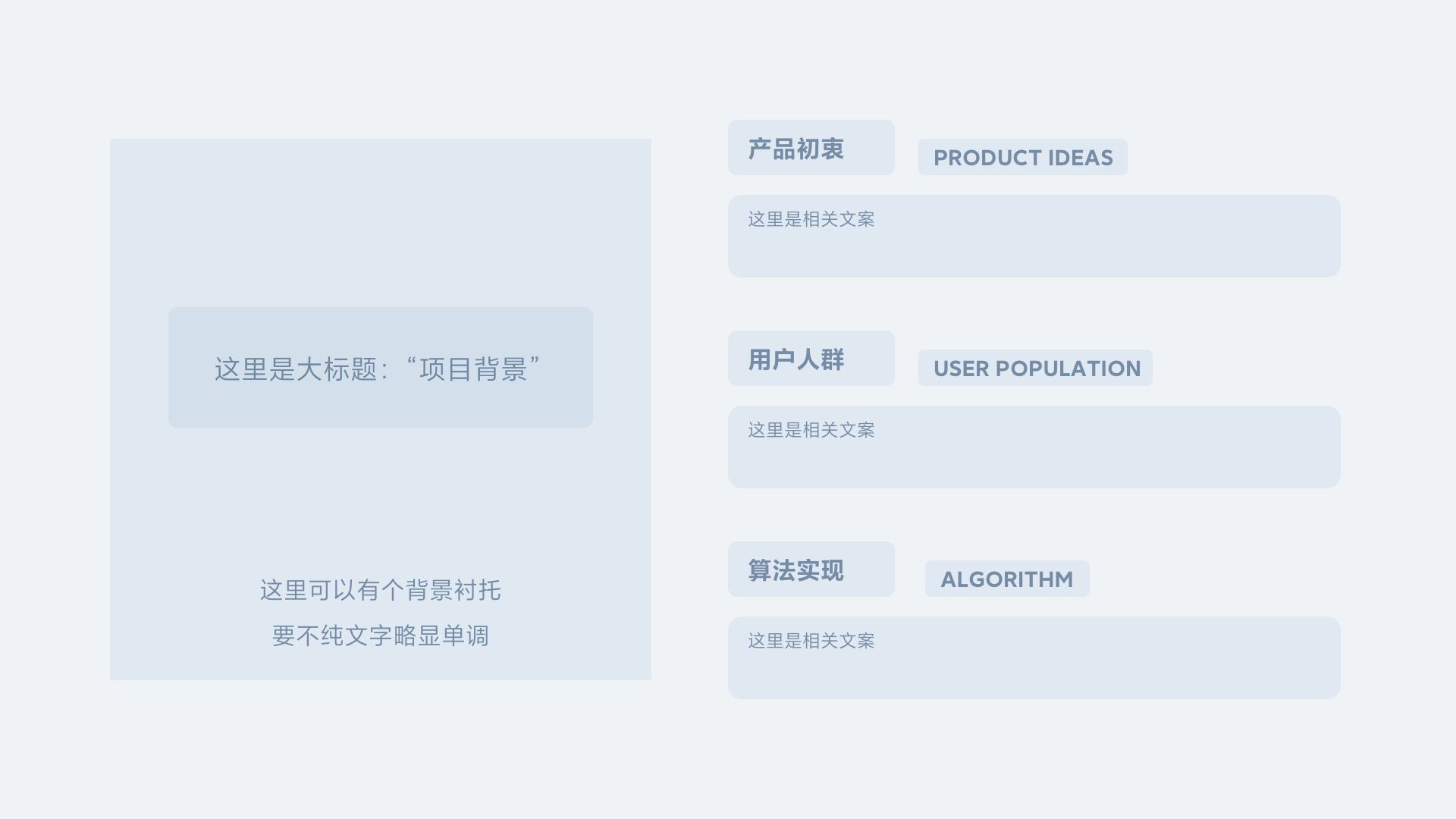
第5页,项目背景
为什么要放项目背景?因为面试官不太清楚这个项目的是干嘛的,要达成一个什么样的效果和收益,为什么要做(比如产品侧来讲的话数据反馈不理想、对用户不友好、转化比较低。设计侧呢,比如满足产品需求支持设计、视觉传达无法满足用户快速感知等等。交互侧可能是跳转页面太多需要优化、页面弹窗提示太重不需要等等),主要是介绍这些东西,

第6页,设计目标
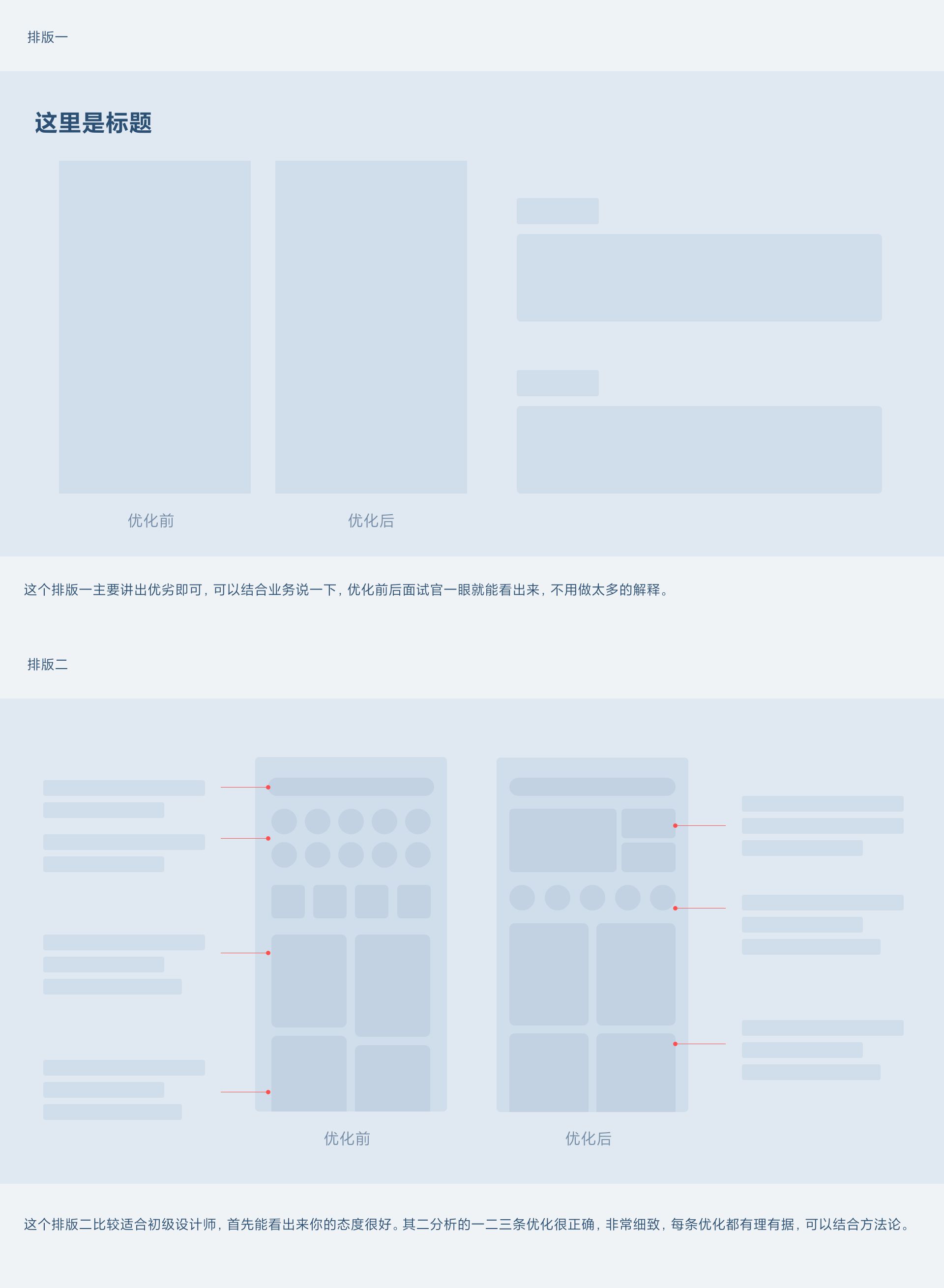
主要是价值点、收益是什么、设计在其中解决了什么问题,需求是否合理(如果合理是否设计侧有创新点和驱动,如果不合理,设计是否有好的解决方案)、设计目标、改版前后对比、UI界面展示。这一页发挥的比较多,合理安排即可~
第7页,方案对比
这页主要是说如果产品方案评审后,设计侧挖掘了并且创新了新的方案,也就是比产品的方案还要好(无论功能、交互、体验上来说),一定要有before和 after的对比,并且要讲明白方案升级后,好在哪里?为什么要这么做的合理解释,主要是让面试官了解你是一个会考虑问题的设计师,会站在不同的场景考虑问题,而不是一个单纯的把界面做好看就行~

第8页,遇到问题&如何解决?
无论是一个优秀的产品还是一个重要的迭代计划,途中必定会遇到一些问题,比如设计研发无法还原度很好、动画无法实现、设计稿里的字重研发那里支持不了、投影的实现不是自己想象的那样、设计方案实现后,发现有些问题没有前置解决,这时候又要去重新制定UI规则等等,我相信这些都是大家在工作中遇到的,那么这些不妨大家在工作中记录下来,方便下次避坑。在作品集里或者面试中,面试官也会问到类似的问题:“请说一个你在工作中遇到的困难”,这类问题,同样,我们可以选取一个解决了重大问题并且陈述解决方法,这样也是作品集里的一个亮点。
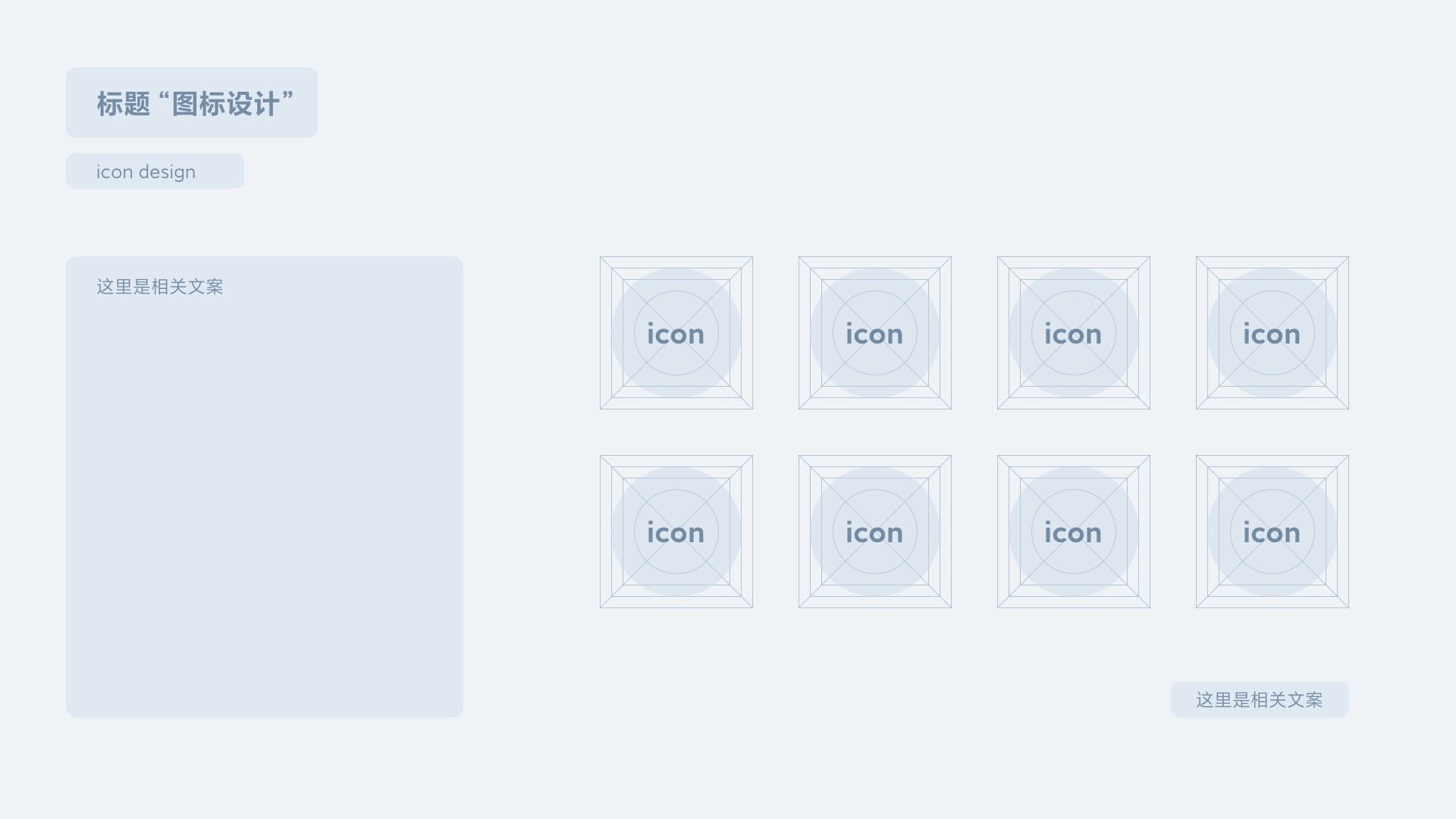
第9页,图标
图标可以单起一页,因为图标icon部分是最能体现UI设计师基本功的部分,可以放大展示细节,然后后面放标准线框矩阵,意为我的图标都是按规则中规中矩画的,比较规范化。

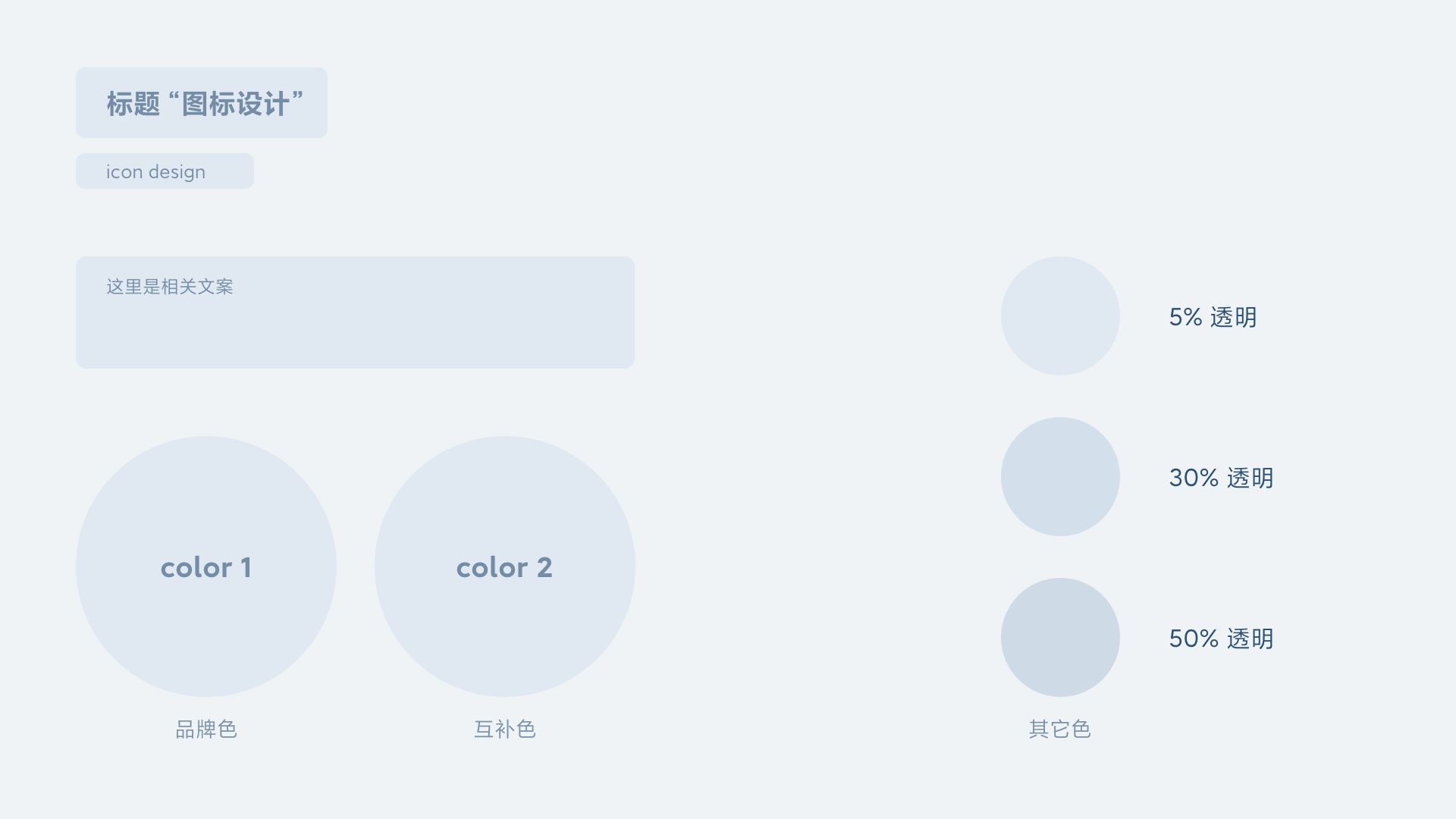
第10页,色彩规范
产品里的标准色,辅助色,都可以单独摘出来展示,且可以作为设计规范进行结果性陈述,让每个页面都是合理的过度,循序渐进,让页面里每个元素的存在都有理有据可依。

第11页,数据支撑设计结果
可以放一些不太机密的数据,可以支撑你设计结果的数据。比如过了一个月两个月的数据,数据视觉展示可以不那么具象,稍微带点抽象就行,具象的话有可能影响到公司和部门的机密,在面试的时候说明即可。同时,数据这里一定要略微真实,意思是不要只放好的数据,不好的也要有一些,但是不要太多,1-2个足矣,这样可以展示数据不好,为后期的迭代做准备,这样不仅你的设计产出有正向数据展示,不好的数据也是为后期产品优化做了支撑。
第11-15页,页面展示(多页展示,至少4页)
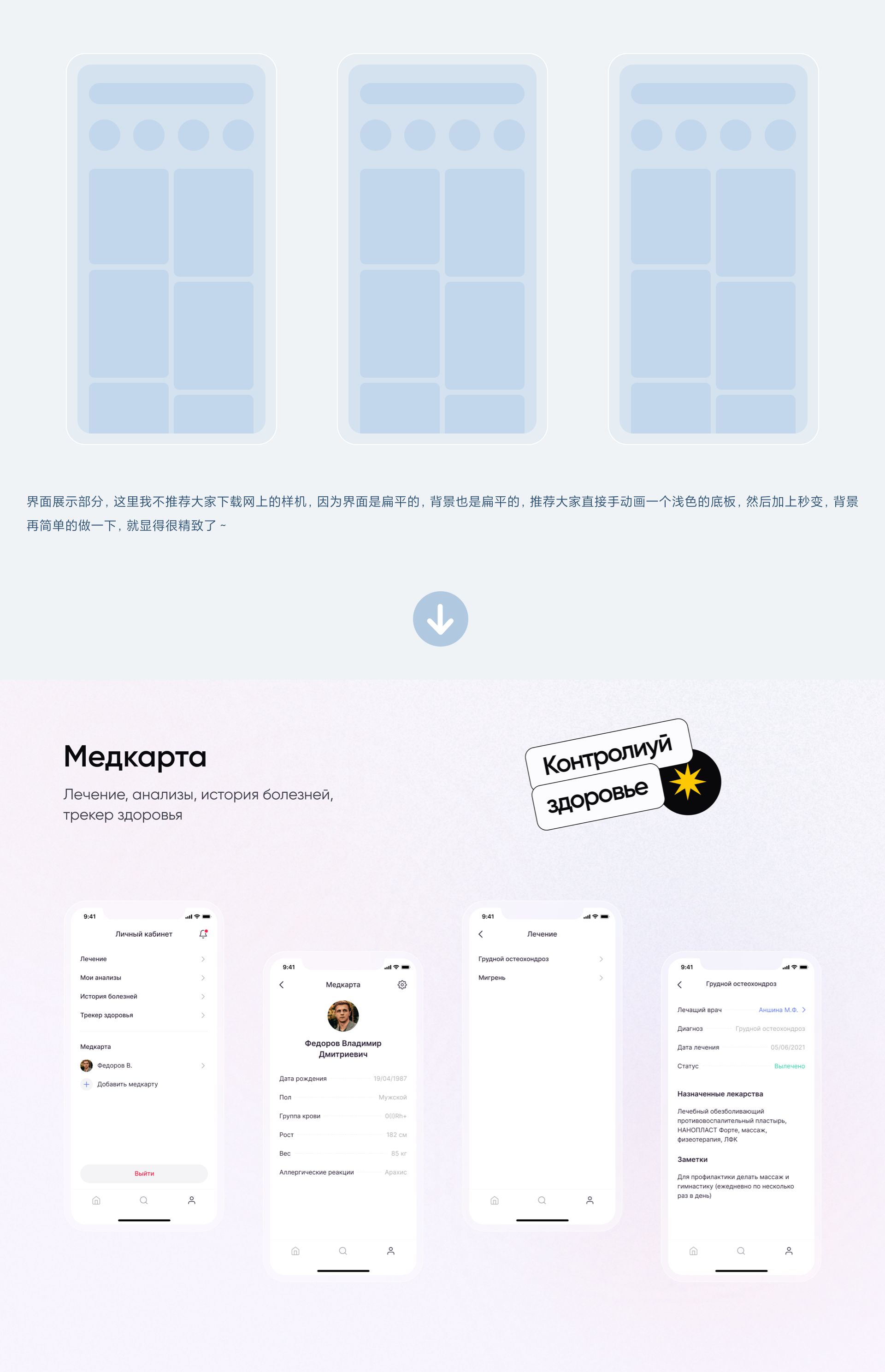
到了页面展示分为两种情况:第一,如果是页面改版设计,最好放before after的对比,这样方便面试官一眼看到前后对比效果,也能看出来你改的怎么样。第二就是从0-1的页面,这种我建议直接展示就行,一页放2-3个页面,直接平铺就行,直接果断(页面中的背景可以适当做一些简单的视觉元素,不需要太多,不要影响主体)

第16页,后续迭代计划
一般产品上线后一周就会有数据结果,产品迭代的周期一般2周一个版本,有些快速迭代的公司是1周一个版本;所以我们不管是产品优化还是新项目,上线后一定第一时间问产品要数据,看一下上线后的数据情况(这个一般要在研发中配合pm告知打点的情况,如果本身有打点计划,一定要在需求文档里看一眼;要是自己想加一些想要看自己设计的数据打点,要配合PM、QA完成打点补充)。本页主要展示迭代计划以及为什么、后期要怎么做,主要考虑排版,不需要全部放上,有些面试说出来即可。
小tips:
以上就是UI项目的展示页面,作品排序突出求职意向,一个完整的UI项目展示至少要15页,才够完整,分为分析+结果产出,产出的成果需要和分析紧扣,不要分析和页面毫无关系,这样滥竽充数面试官是能够看出来的,我们不要为了凑页面而凑页面。除了上面说的几个页面标题外,也可以自己增加,这个比较灵活,不是说非要跟我的一模一样。UI设计师的作品侧重点应该在:界面+交互+用研,附加技能主要在:视觉+插画+运营+品牌。
如果你有动效作品,格式为mp4,需要打包为zip的压缩包(因为设计师的电脑都是mac,不要压缩为rar!不要压缩为rar!不要压缩为rar!因为不一定每个设计师都装有解压rar的软件),然后在邮箱附件里添加即可。
作品集的布局:
第一部分60%UI作品:
如果作品集里有3个UI项目,那么排布情况是这样的:第一个一定是你的核心项目,无论从UI视觉表现、分析思路、思维方法论、数据支撑一定是做好的,是经得起推敲的;第二个第三个,可以页数没那么多,比如第一个15-18页,第二个可以10-14页,第三个可以8-10页,为什么呢?因为现在的面试不可能让你把作品集里的项目全部讲完,一般都是将1-2个你认为最好的项目即可。
第二部分30%的视觉表现
这部分一定要放视觉表现相当好的作品,不能凑合,要不就露出了你的短板,或者给你整个作品集减分了,导致你的面试会不顺利,可以试想这样一个情景:面试官刚打开你的作品集,被你的封面所吸引,一页一页浏览下去,感觉UI作品真的很不错,有想要给你发面试邀请的想法了,但是看到视觉部分,印象分会就会突然跌一部分,是不是很亏,所以作品集里我们尽量展示我们的长处,避开我们的短板。视觉的作品里一般包含:字体设计、插画、海报、活动页、主视觉、logo、专题页,三维渲染等等。
第三部分10%的自驱练习
这部分没有什么大的要求,如果只是练习单一的UI页面,直接每页排版即可,如果是练习的redesign改版,那么整体的展示逻辑可以像第一部分UI一样分析+产出。如果是视觉的练习,也是直接展示即可。
第四部分,封底
封底要与整个作品集调性一直,特别是和封面,如果作品太多,可以在封底附上设计网站主页的链接和ID,如果面试官对你感兴趣,回去相关的网站搜寻。
作品集需要注意的事项
1.不要只停留在视觉表现
通过最近和大厂的设计总监和资深设计师聊天得知,如今的UI设计师不光要求要把界面做美观,如果是这样,不就成了美工了嘛;实际上我们在做界面设计的时候要前置问题,考虑用户场景及交互,还有一些情感化的考虑(比如这个页面内容较少,我们可以考虑情感化设计来丰富页面内容),以及我们在前几次的设计过程和复盘中遇到的问题,这次就不要再犯错了。
2.样机模型的合理使用
看过太多作品集里的样机了,很多斜躺的圆角样机(如下图),就不要使用了,真的太过时了;其二就是不要用太过于写实的样机(比如金属边框的样机);其三是那个小手(如下图),真的用的人太多了,都要看吐了,一种东西头几个人用效果是不错的,如果人人都用,就烂大街了。我个人的建议是直接手动画扁平的矩形,外围加一些描边即可(如下图),简洁又能说明情况,太复杂反而宣兵夺主。

3.注重原创性
第一,每一页的作品集一定要认真对待,每一页也要当作平面设计去认真做,不要去套模版,因为模版化的东西,面试官一眼就能看出来,那样根本不会去打开你的作品继续看下去了。第二,不要去放很多临摹的东西,因为这些东西不能代表你的实际能力,只能代表你的模仿能力。第三,也是最重要的,不要抄袭!不要抄袭!不要抄袭!设计圈子很小,如果被发现,你在这个圈子的也就“出名”了,也就变成了我最上面说的那类人,风评不好,名声很差。
4.作品集细节
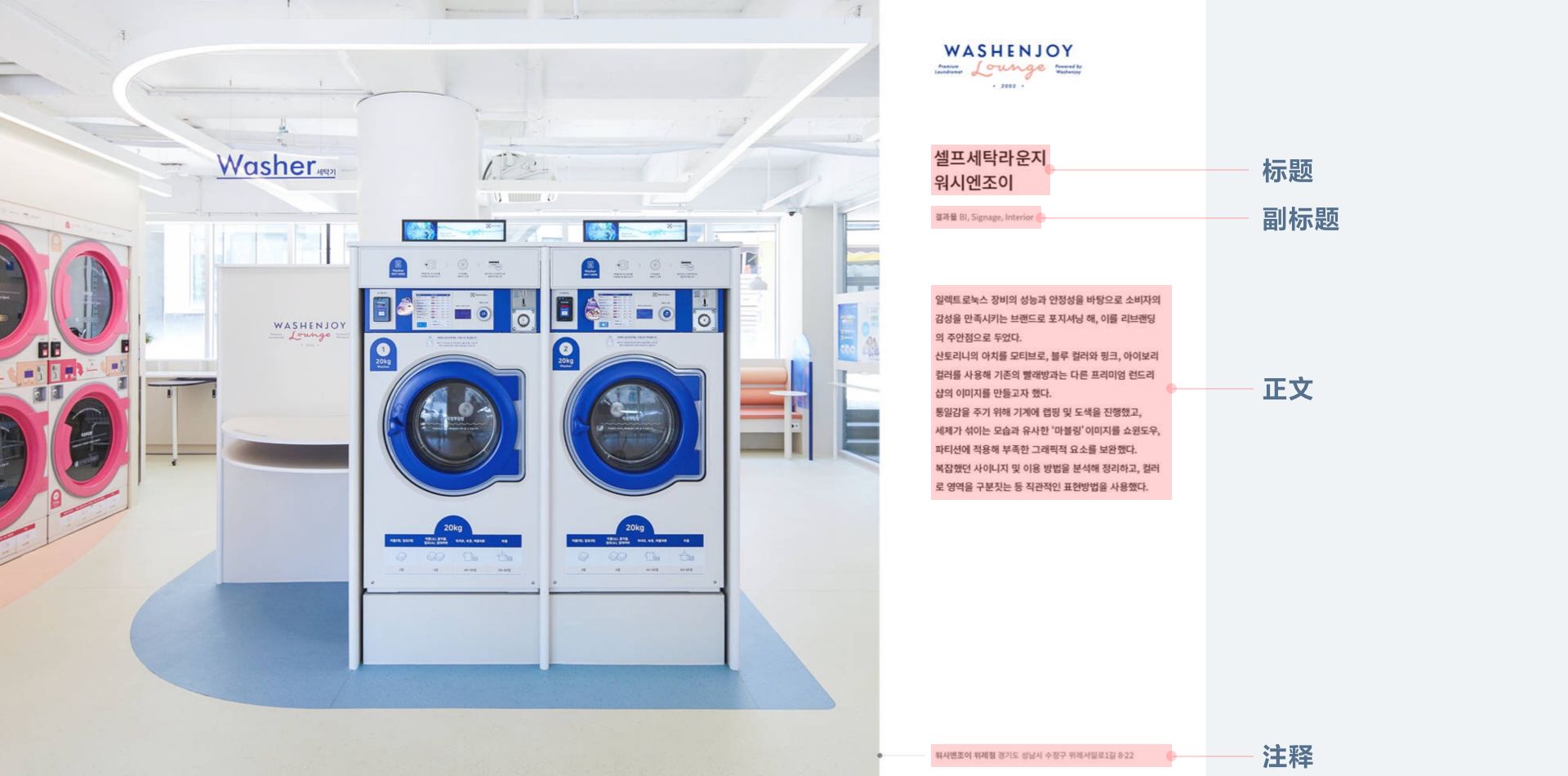
合理的使用字体,选择合适的字号,需要有对比拉开层次。作品集里的文案也分标题、副标题、正文、注释。

定义什么字体、文字类型,这个需要根据自己的作品调性去选择,字体的选择不用担心版权问题,因为没有涉及到商用和利益,根据经验,UIUX作品集里可以使用一些“无衬线体”,中文比如可以用:方正悠黑,冬青黑体,小米兰亭pro,这三个都是非常好看的中文字体;英文可以选取DIN、Gothem,我一般就是用din多一些;视觉类的作品集可以选取手写体。


中文字体的选择建议用字重多一些的,因为在作品集里中文还是占据大多数,不同的字重可以供我们选择性多一些,容易形成对比和层次。
总结:
俗话说:设计师是看作品集说话的,我们要时常去更新自己的作品,不要等到找工作或者晋升的时候才想起来,堆了好多好多页面没有开始整理,那时候就来不及了。试想:如果今天突然有个腾讯的机会摆在你面前,而且是急召,但是你没有最新的作品,那是不是这个机会就没有把握住?
最后友情提示大家,要时刻准备更新自己的作品集。不要等到最后面试的时候,两眼一抓瞎。话说面试找工作一半看运气,那么运气也是前置在有作品集硬性条件的前提下,机会都是留给有准备的人的,时常的复盘总结,维护作品集,机会就属于你