网页中的栅格化系统
文章类型: 知识普及 | 2021-11-23 | 阅读(4531)栅格系统英文为“grid systems”,也有人翻译为“网格系统”,其实是一回事。不过从定义上说,栅格更为准确些,从维基百科查到栅格的定义为:栅格设计系统(又称网格设计系统、标准尺寸系统、程序版面设计、瑞士平面设计风格、国际主义平面设计风格),是一种平面设计的方法与风格。运用固定的格子设计版面布局,其风格工整简洁,已成为今日出版物设计的主流风格之一。
1,什么是栅格化系统?
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,其实是一回事。不过从定义上说,栅格更为准确些,从维基百科查到栅格的定义为:栅格设计系统(又称网格设计系统、标准尺寸系统、程序版面设计、瑞士平面设计风格、国际主义平面设计风格),是一种平面设计的方法与风格。运用固定的格子设计版面布局,其风格工整简洁,已成为今日出版物设计的主流风格之一。
2,网页中的栅格系统
是以规则的网格阵列来指导和规范网页中的版面布局,使得网页便于阅读,让网页规范规整;
一下网页使用的是网页栅格布局,里面的想相关信息根据网格做了相应对齐;页面看上会整洁规范;

一个标准的栅格系统,包括以下部分:
将Flowline的总宽度标记为W, Column的宽度标记为c, Gutter宽度标记为g, Margin的宽度标记为m, Column的个数标记为N,我们可以得到以下公式:
W = c * N + g * (N - 1) + 2 * m
一般来说,Gutter的宽度是Margin的两倍,上面的公式可以简化为:
W = c * N + g * (N - 1) + g = (c + g) * N
将c+g标记为C,公式变得非常简单:
W = C * N

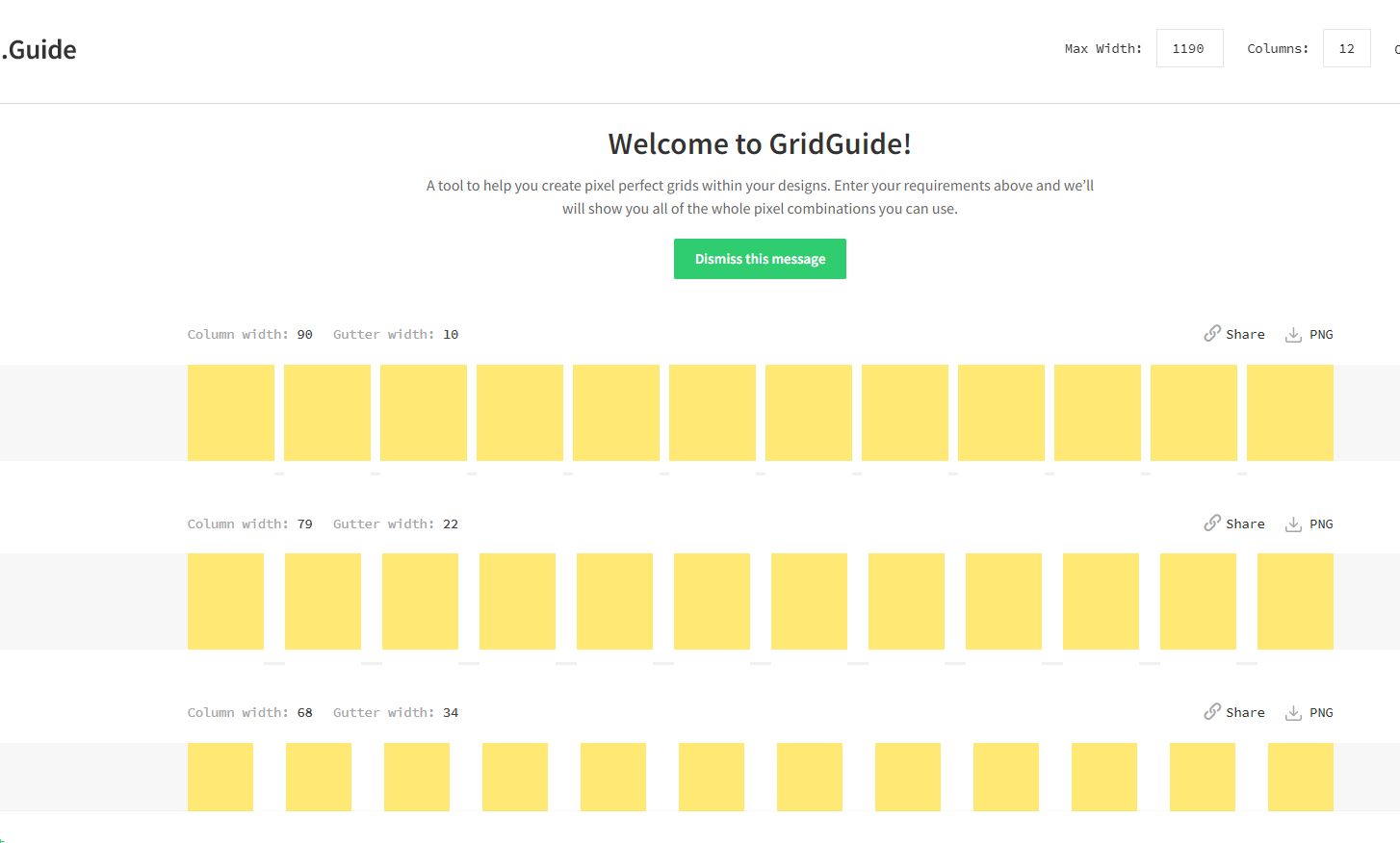
如果每次设计前都要计算,那就太麻烦啦,这里推荐几个网站,可以有效的辅助设计;


总之,对于内容信息不确定导致高度不确定的页面,在高度层面上就无法做到栅格了。当然,具体的情况还需具体的分析与解决,这就需要设计师们在实际的应用中不断的总结经验,不断实践了;